The challenge in front of us
To develop the MVP of a payout system that included a CRM and Web Portal
What Tech stack we used?
| Technologies | Types | Description |
| UI Libraries | React Material-UI + Styled Components (SC) | React Material-UI, used for UI layout and functionality, providing seamlessly customizable components Styled-Components (SC), used for styling, allowing us to save on bundle size |
| API Integration | SWR in combination with Axios | Implementing the stale-while-revalidate idea |
| Module Bundling | NextJS | Doing the job of webpack or react-scripts but extra fast |
| Testing | Jest + React Testing Library | Emphasizing on simplicity |
| Additional | prettier, eslint, formik, validatorjs, yup | Ensuring quality, security, and stability |
Web Portal
The first stage visible on the web portal is the onboarding, where the users signs up and provides further setup information so that Enwage can access employee data.

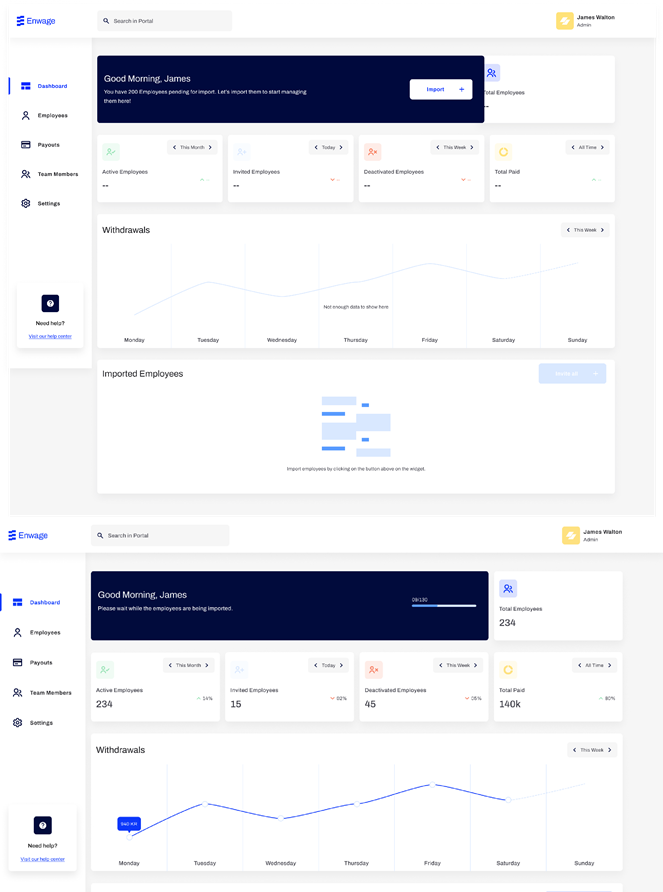
After the import all imported employees are shown under “Imported Employees” in the dashboard. From here, all employees can be invited at once or individually. Once employees have been invited, the employer is ready to use Enwage.
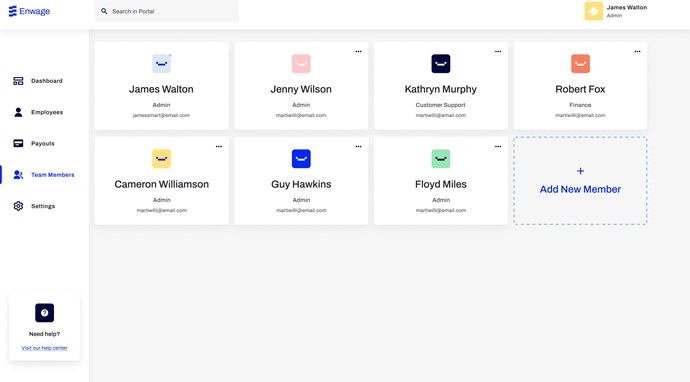
We devised five tabs – Dashboard, Employees, Payouts, Team Members, and Settings.
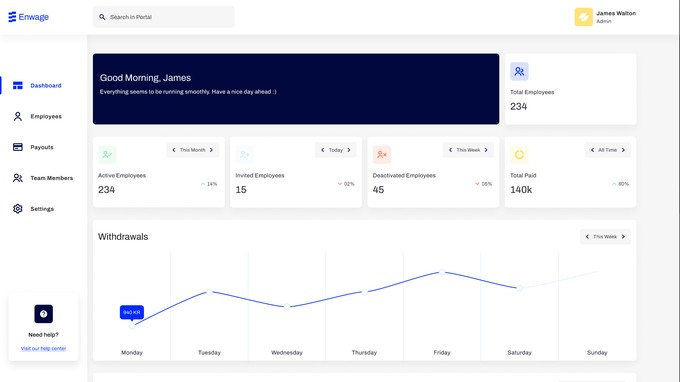
- The Dashboard tab shpws the following statistics:
| Total employees | Current number of employees (imported from the payroll system, should show only employees eligible for Enwage product) |
| Active Employees | Current number of active employees |
| Inactive Employees | Current number of inactive employees |
| Total withdrawals | Total number of withdrawals within time period |
| Total paid | Total funds withdrawn in time period |
| Withdrawals chart | Chart shows the withdrawal amount for each day within chosen timeframe |

Search in portal (takes employees and payouts into account)
Searched attributes for employees: Employee ID, Employee name, Employee email
Searched attributes for payouts: Payment ID, Amount, Employee ID, Employee name, Employee email
- The Employees tab shows a list of all employees once they have been invited. The attributes displayed for each employee include the following: Employee ID, Name, Email, Job type, Joined on date, Balance, and Status. The list can be sorted according to a specific attribute, filtered by applying status filters, and searched through the attributes (ID, name, email). If a selection of employees has the same status, quick options are possible (Deactive, Reactivate, Reinvite).

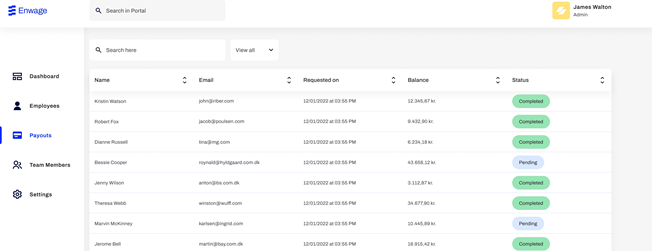
- The Payouts tab lists all payouts, which can also be sorted, filtered, and searched. Each payout has the following attributes (name, email, requested on, balance/withdrawal amount, and status).

- The Team members tab has the features to see, edit and add users. The edit function gives the most room for taking actions, where one can remove a team member and/or change their access level (role).

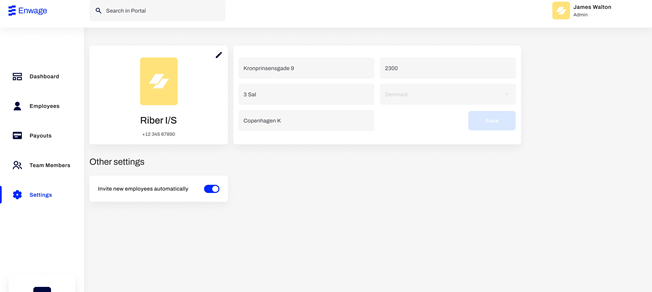
- The Settings tab relates to company settings. The company’s information is fetched from the payroll system.

CRM
The CRM system is used to manage clients’/employers’ accounts.
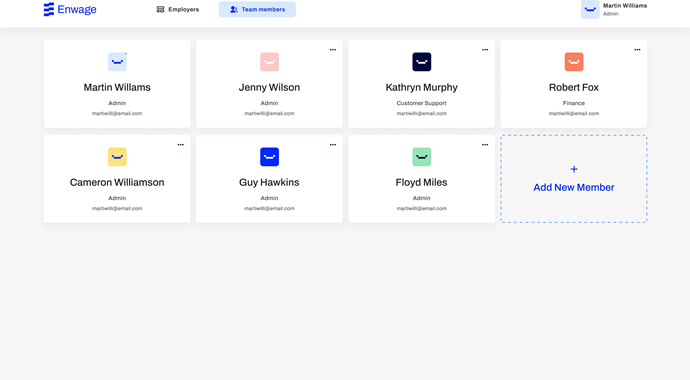
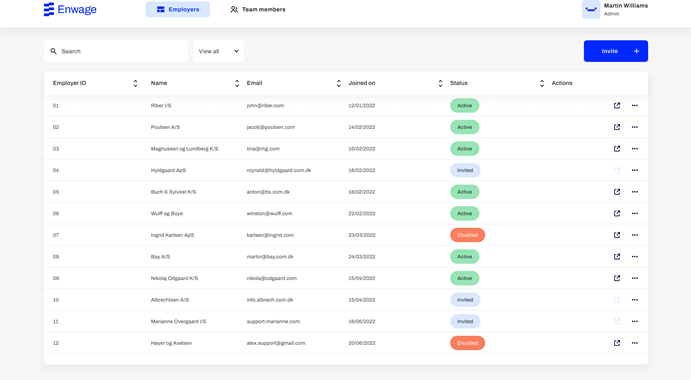
We devised two tabs for this system – ‘Employers’ tab and ‘Team members’ tab.
- The Employers tab contains the information on all enrolled employers with attributes (ID, Name, Email, Joined on date, and Status). The list can be sorted by attribute, filtered by status, and searched with ID and Name. This view also presents the possibility to add new employers/clients by filling in their name, email, and payroll system, after which the added user can initiate the onboarding process.

- The Team members tab has the features to see, edit and add users. The edit function gives the most room for taking actions, where one can remove a team member and/or change their access level (role).